Il digitale fa ormai parte della nostra quotidianità. Sempre più persone preferiscono usare servizi internet anziché recarsi fisicamente in uffici o negozi. E questo numero è destinato a crescere. Come indica il sito DataReportal entro la fine del 2023 circa i due terzi della popolazione mondiale userà regolarmente internet.
Che impatto sta avendo tutto questo sull’ambiente?
CO2 prodotta dal Web – cosa dicono i dati
I dati sono chiari: internet ha un elevato costo ambientale. La CO2 prodotta dal web è pari a quella prodotta da grandi nazioni. Se il web fosse un Paese si collocherebbe al quarto posto dopo Cina, Stati Uniti e India per numero di emissioni. E questo dato già allarmante è destinato a crescere. Nei prossimi anni l’industria tecnologica potrebbe arrivare a consumare circa il 20% dell’energia prodotta a livello mondiale.
Ma in che senso il web inquina?
Inquinamento digitale, di cosa si tratta?
Visto che il web è un elemento intangibile non è chiaro a tutti cosa lo rende così inquinante.
Tutte le operazioni che compiamo sul web, anche quelle più banali, hanno il loro piccolo impatto ambientale. Il motivo sta nel fatto che le macchine che le processano richiedono una certa quantità di energia per funzionare. Una ricerca sul web può produrre fino a 10 grammi di CO2 e ogni giorno ne vengono effettuate circa 8,5 miliardi. Una mail che pesa anche un solo un megabyte produce circa 20 grammi di CO2. Questo significa che sommando tutte le mail mandate nel mondo in un anno si arriva ad una quantità di anidride carbonica pari a quella prodotta da circa 7 milioni di auto.
Ecco perché una delle principali fonti di inquinamento sono gli enormi data center dove le big tech concentrano i server necessari al funzionamento dell’infrastruttura web.
Anche la semplice consultazione di un sito produce CO2 proprio a causa delle connessioni stabilite con il server che ospita il sito web che stiamo visitando.
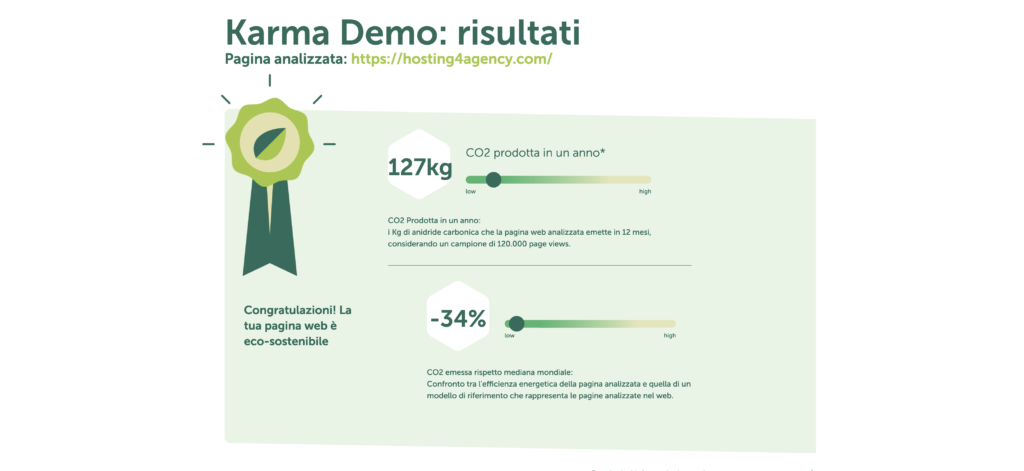
Esistono degli strumenti di calcolo online come demo Karma Metrix per sapere qual è il livello di CO2 prodotto da una specifica pagina e poter stimare il consumo energetico di un sito web. Basta inserire l’URL della pagina che ci interessa e in pochi secondi sapremo qual è il suo impatto ambientale.
Abbiamo calcolato l’impatto dell’home page di Hosting4Agency:

Proprio per cercare di contenere questa situazione sono nate iniziative come il “Patto per la neutralità climatica dei data center”, a cui aderiscono 25 società e 17 associazioni, creata in collaborazione con la Commissione europea, con l’obiettivo di rendere queste infrastrutture a impatto zero, entro il 2030.
Ma non sono solo i data center a poter fare qualcosa. Anche gli specialisti del web possono dare il proprio contributo e Hosting4Agency ne è un esempio.
Grazie a delle piccole accortezze è possibile ridurre (anzi, azzerare!) l’impatto sull’ambiente delle pagine di un sito web, proprio come quelle di Hosting4Agency.
Ecco quattro consigli per aumentare la sostenibilità ambientale di un sito web diminuendo il suo consumo di energia.
4 consigli per rendere un sito più green
1. Scegliere un hosting green
Per far funzionare la loro struttura, i Green Web Hosting usano fonti di energia rinnovabili. Noi siamo fieri di essere parte di questa categoria.
Hosting4Agency fornisce un servizio di hosting green all’avanguardia, totalmente carbon neutral. I nostri server green si trovano all’interno del territorio UE e sono alimentati esclusivamente da fonti di energia rinnovabile, idroelettrica ed eolica.
Questa scelta ci consente di azzerare l’emissione di carbonio e di sostenere l’ambiente con la nostra professionalità. Scegliendo di ospitare il tuo sito web con noi, stai contribuendo attivamente a rendere il mondo digitale più sostenibile e a preservare l’ambiente per le generazioni future.
2. Ridurre il numero di risorse utilizzate e ottimizzare le immagini
Immagini, video e tutti i media appesantiscono enormemente il caricamento di una pagina. Maggiore è il loro numero e più grandi sono i file, maggiore è il numero di dati da trasferire e più energia sarà necessaria. Ecco perché prima di caricare una foto o un video è importante chiedersi se davvero aggiungono valore e trasmettono informazioni utili. Oltre a queste considerazioni è sempre necessario:
- comprimere il più possibile i file immagine JPG e PNG e se possibile passare al formato WebP che è più leggero.
- prevedere il lazy loading delle immagini. In questo modo le immagini verranno caricate solo quando saranno necessarie ad esempio nel momento in cui scorrendo una pagina verso il basso una nuova porzione di schermo, prima nascosta, diventerà visibile.
- ottimizzare e comprimere i video. Una valida alternativa a questo lavoro è caricarli su servizi terzi come Vimeo o YouTube che provvederanno automaticamente a ottimizzarli.
3. Migliorare la user experience
Un sito ben concepito a livello di architettura aiuta gli utenti a trovare facilmente le informazioni che stanno cercando, evitando il caricamento di pagine inutili. Il risultato sarà un utente più felice e una minor produzione di CO2.
4. Ottimizzare il SEO e migliorare il posizionamento del sito sui motori di ricerca
Un buon lavoro SEO facilita l’indicizzazione delle pagine di un sito nei dei motori di ricerca, mettendo in rilievo solo le pagine più attinenti e diminuendo così il numero di connessioni ai server e quindi il tempo di navigazione degli utenti.
Questi sono alcuni facili accorgimenti che tutti coloro che creano attivamente contenuti per il web possono seguire per ottimizzare i propri siti, consumare meno energia e produrre meno CO2.
La sostenibilità ambientale è una priorità che dovrebbe guidare le nostre decisioni quotidiane e Hosting4Agency è il punto di riferimento per chi cerca un hosting green e responsabile.
Allo stesso tempo è importante scegliere degli host green in modo da favorire l’utilizzo di energia proveniente da fonti rinnovabili.
Sei un’agenzia web o di comunicazione che cerca un partner affidabile ed etico per la tua presenza online? Abbiamo delle proposte pensate per te: trova il tuo piano ideale!
Per qualsiasi approfondimento puoi visitare il nostro sito green
Unisciti al nostro impegno per un futuro digitale più pulito.
Hosting4Agency è un prodotto di ELAN42, Digital Agency di Venezia che da sempre promuove progetti di sostenibilità ambientale.
Sia nei nostri uffici che per i nostri server utilizziamo solo energia 100% rinnovabile: siamo un’azienda Carbon Neutral dal 2017.
Aderiamo al programma Impatto Zero di LifeGate compensando la produzione di CO2 attraverso la piantumazione di alberi in Italia.
Infine il nostro contributo coinvolge anche un progetto di tutela permanente di 420 mq di foresta Amazzonica.
Rendi il tuo sito web eco-friendly!
Scopri come contribuire all’ambiente con il nostro hosting sostenibile!